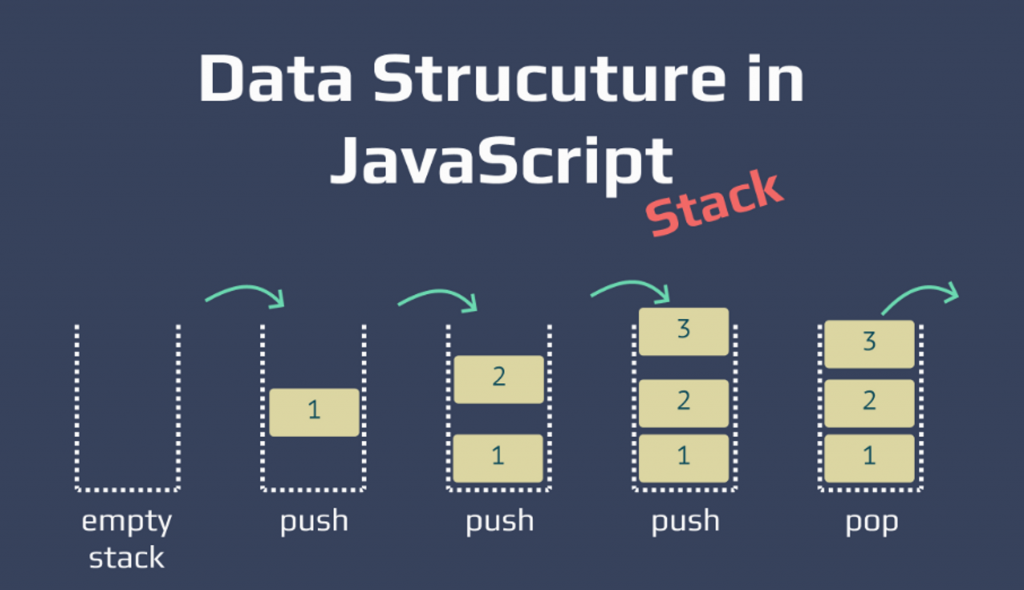
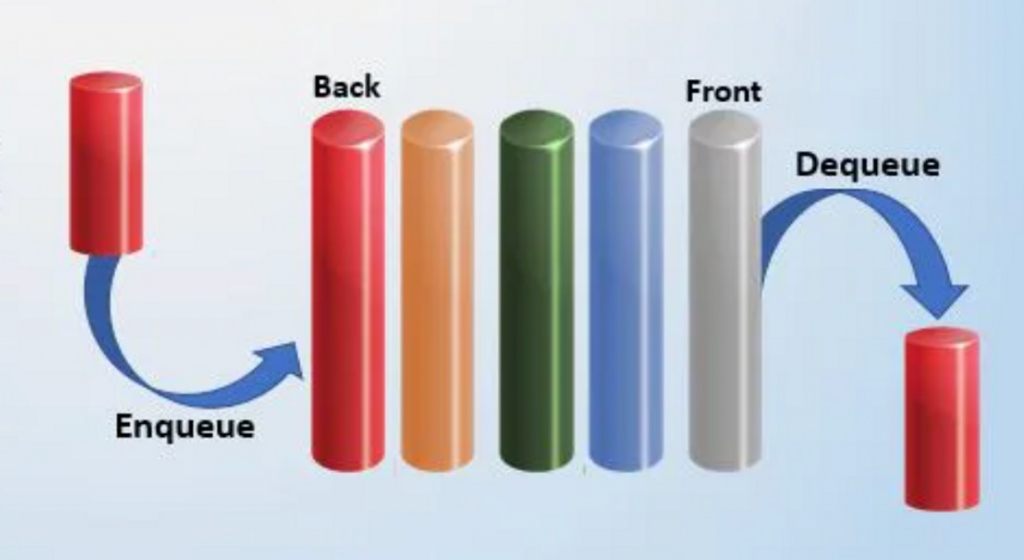
上次提到了Stack是一種先進後出的結構 (LIFO), 相對於Stack,Queue 是一個先進先出的資料結構 (FIFO: First In First out),最經典的例子就是每天會遇到的排隊,不管是通勤還是買東西,日常生活中充滿了大大小小的Queue。
日常生活中每天都會遇到各種的Queue
class Queue {
constructor() {
this.items = [];
}
enqueue(element) {
if (element) {
this.items.push(element);
}
}
}
class Queue {
constructor() {
this.items = [];
}
enqueue(element) {
if (element) {
this.items.push(element);
}
}
dequeue() {
return this.items.shift();
}
}
class Queue {
constructor() {
this.items = [];
}
enqueue(element) {
if (element) {
this.items.push(element);
}
}
dequeue() {
return this.items.shift();
}
peek() {
return this.items[0];
}
}
最後重新比較一次


參考來源: https://www.educba.com/queue-in-javascript/
